Warna itu bukan sekadar estetika. Dalam dunia digital, warna adalah bahasa tanpa kata. Ia bisa membangun kepercayaan, memicu aksi, bahkan menciptakan suasana hati hanya dalam satu kedipan mata. Tapi di sisi lain, warna juga bisa jadi bumerang ketika salah pilih, website Anda bisa terlihat norak, tidak profesional, bahkan bikin pengunjung kabur.
Banyak bisnis yang tergoda memilih warna berdasarkan “selera pribadi”. Padahal website bukan tentang selera, tapi tentang strategi komunikasi. Warna yang tepat mampu menyampaikan karakter brand, memperkuat pesan, dan membimbing pengguna mengambil keputusan. Jadi, bagaimana cara memilih warna website yang efektif dan tentu saja, nggak norak?
Mulai dari Brand Personality
Setiap bisnis punya kepribadian. Ada yang energik dan berani, ada juga yang elegan dan terpercaya. Nah, warna harus menjadi perpanjangan dari kepribadian ini. Inilah dasar dari color psychology—ilmu yang mempelajari bagaimana warna mempengaruhi persepsi dan emosi manusia.
Contoh:
- Merah: Energi, gairah, urgensi (cocok untuk e-commerce & promosi)
- Biru: Profesional, kepercayaan, stabilitas (populer di fintech, SaaS, dan layanan konsultasi)
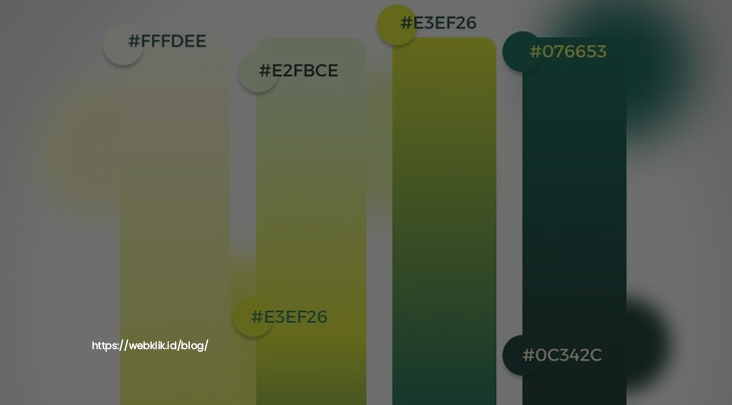
- Hijau: Tumbuh, natural, keseimbangan (cocok untuk startup sustainability atau healthtech)
- Kuning/Oranye: Optimis, kreatif, bersahabat (baik untuk startup atau brand anak muda)
Pilihlah warna utama berdasarkan brand tone Anda. Warna bukan hanya soal “suka atau tidak suka”, tapi bagaimana pengguna merasakan brand Anda saat membuka website.
Gunakan Skema Warna yang Terstruktur
Jangan jatuh ke jebakan “terlalu banyak warna”. Website profesional umumnya menggunakan 2-3 warna utama yang konsisten. Ini menciptakan kesan rapi dan mudah dinavigasi.
Skema warna ideal terdiri dari:
- Warna utama (primary): warna dominan yang mencerminkan brand Anda.
- Warna sekunder (secondary): warna pendukung untuk elemen kecil (ikon, ilustrasi, highlight).
- Warna aksi (accent/CTA): warna kontras yang digunakan untuk tombol aksi dan konversi.
Gunakan tools seperti Coolors atau Adobe Color untuk bereksperimen dan mencocokkan warna yang harmonis. Jangan lupakan juga kontras—warna tombol harus mencolok dari latar belakang agar mudah diklik.
Pertimbangkan Aksesibilitas (Accessibility)
Pilih warna bukan hanya untuk keindahan, tapi juga untuk inklusivitas. Tidak semua pengguna bisa melihat warna dengan cara yang sama. Beberapa mungkin mengalami color blindness (buta warna parsial), atau menggunakan layar dengan pencahayaan rendah.
Gunakan kontras yang cukup antara teks dan latar belakang. Tools seperti WebAIM Contrast Checker bisa membantu Anda memastikan warna Anda layak dari sisi readability.
Ingat, website yang bisa diakses oleh siapa saja bukan hanya etis, tapi juga memperluas jangkauan audiens Anda.
Hindari Warna “Nabrak” dan Kombinasi Ketinggalan Zaman
Warna yang saling “nabrak” tidak hanya bikin sakit mata, tapi juga menurunkan kredibilitas. Kombinasi seperti merah menyala dan hijau neon, atau biru elektrik dengan kuning neon, bisa mengganggu kenyamanan visual pengguna.
Perhatikan tren desain modern. Warna pastel, earth tones, dan kombinasi monokromatik kini banyak digunakan karena memberi kesan tenang dan profesional. Tapi bukan berarti Anda harus mengikuti tren secara membabi buta—gunakan tren hanya jika sesuai dengan identitas brand Anda.
Contohnya, kalau brand Anda fun dan playful, kombinasi ungu cerah dan oranye bisa jadi khas dan menarik. Yang penting: tetap konsisten dan pertahankan harmoni visual.
Sesuaikan Warna dengan Tujuan Halaman
Setiap halaman punya fungsi, dan warna bisa membantu memperkuat tujuan itu. Homepage biasanya menggunakan warna yang lebih variatif untuk menunjukkan identitas brand. Tapi halaman checkout, misalnya, sebaiknya menggunakan warna netral dan menenangkan agar pengguna fokus menyelesaikan transaksi.
Warna tombol CTA juga harus disesuaikan. Jika Anda menggunakan warna biru sebagai warna utama, maka tombol CTA sebaiknya warna kontras seperti kuning atau oranye agar menonjol.
Warna adalah penunjuk arah visual. Ia bisa membantu pengguna “merasa nyaman” dan tahu apa yang harus dilakukan selanjutnya.
Kesimpulan
Memilih warna untuk website itu seperti menyusun nada untuk sebuah lagu kalau salah, hasilnya bisa sumbang. Tapi jika tepat, ia bisa membangun harmoni, memperkuat brand, dan menciptakan pengalaman digital yang memikat. Warna adalah bahasa pertama yang diterjemahkan oleh mata pengguna, bahkan sebelum mereka membaca satu kata pun.
Maka dari itu, jangan anggap remeh warna. Gunakan pendekatan yang strategis, konsisten dengan kepribadian brand, dan tetap fokus pada kenyamanan pengguna. Dan jika Anda ingin memastikan bahwa warna website Anda tidak hanya cantik tapi juga berdampak, tim Webklik siap membantu.
Kami tidak hanya mendesain website yang enak dilihat, tapi juga dirancang untuk mengonversi dan membangun koneksi dengan audiens Anda. Pelajari lebih banyak tentang layanan desain UI/UX Webklik di sini.