Pernahkah Anda membuka sebuah website dan langsung merasa bingung harus mulai dari mana? Tulisan terlalu padat, elemen berserakan, mata tidak tahu harus melihat ke mana. Itu bukan hanya masalah desain itu masalah layout. Padahal, layout adalah fondasi dari pengalaman pengguna yang baik. Jika layout tidak rapi, informasi bisa terlewat, pesan tidak tersampaikan, dan peluang konversi menguap begitu saja.
Website yang hebat selalu punya satu kesamaan: keterbacaan. Dan keterbacaan yang baik bukan cuma soal ukuran font, tapi bagaimana Anda menyusun elemen-elemen visual agar pengguna bisa menyerap informasi dengan nyaman dan alami.
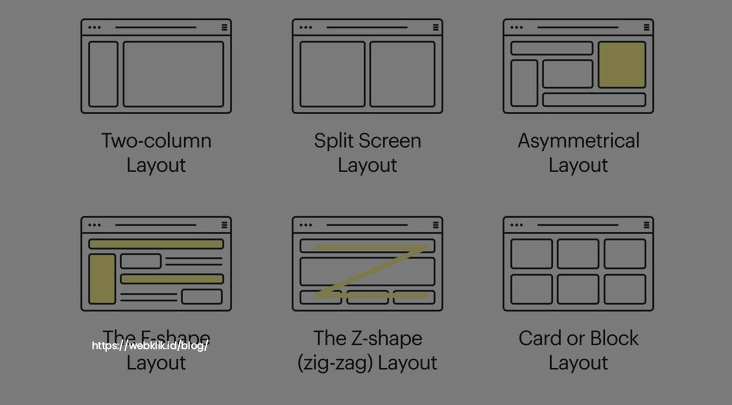
Gunakan Struktur F-Pattern atau Z-Pattern
Mata manusia punya kebiasaan membaca halaman web dalam pola tertentu. Dua pola yang paling umum adalah:
- F-pattern: mata bergerak dari kiri ke kanan, lalu ke bawah membentuk pola seperti huruf F. Ini cocok untuk halaman yang padat teks seperti blog atau landing page edukatif.
- Z-pattern: mata mengikuti garis dari kiri ke kanan atas, lalu diagonal ke kiri bawah, lalu ke kanan lagi. Pola ini cocok untuk halaman yang lebih visual dan penuh CTA, seperti homepage atau halaman promosi.
Dengan memahami pola ini, Anda bisa menempatkan elemen-elemen penting seperti headline, gambar utama, tombol CTA—di titik yang secara alami akan dilihat pengguna lebih dulu.
Misalnya:
- Headline besar di kiri atas
- Gambar atau ilustrasi di kanan atas
- CTA utama di tengah bawah
Layout bukan tentang estetika, tapi tentang mengarahkan perhatian pengguna dengan halus namun terstruktur.
Terapkan Prinsip Visual Hierarchy
Visual hierarchy adalah teknik menyusun elemen berdasarkan tingkat kepentingan. Bayangkan seperti sebuah peta visual—semakin penting suatu elemen, semakin besar, tebal, atau mencolok tampilannya.
Gunakan ukuran font, warna, spasi, dan posisi untuk menciptakan urutan visual:
- Judul besar dan mencolok
- Subjudul lebih kecil namun tetap tegas
- Isi paragraf dengan ukuran font yang mudah dibaca
- Elemen pendukung (seperti link atau catatan kaki) tampil lebih halus
Hierarki ini membantu pengguna menemukan informasi penting tanpa harus “menggali” terlalu dalam. Semakin cepat mereka paham, semakin besar peluang mereka untuk bertindak.
Manfaatkan White Space
White space atau ruang kosong sering dianggap sebagai “area yang belum terpakai”. Padahal, dalam desain yang baik, white space adalah elemen aktif yang memberi napas pada layout.
Ruang kosong membantu pengguna memproses informasi lebih baik, memperjelas batas antar elemen, dan menciptakan kesan elegan serta profesional. Website modern yang minimalis dan tenang bukan karena sedikit konten, tapi karena white space digunakan dengan cerdas.
Gunakan white space:
- Di antara paragraf dan heading
- Di sekitar tombol CTA agar menonjol
- Antara gambar dan teks agar tidak “nabrak”
Jangan takut layout terlihat “kosong” karena dalam desain, kesan tenang sering kali lebih meyakinkan daripada kesan ramai.
Gunakan Grid untuk Keseimbangan
Grid adalah sistem tak terlihat yang membuat layout website Anda terasa simetris, rapi, dan harmonis. Dengan grid, setiap elemen punya tempatnya sendiri, dan pengguna tidak akan merasa “terlontar” dari satu bagian ke bagian lain.
Desainer profesional selalu menggunakan grid baik itu 12 kolom, 8 kolom, atau bahkan layout satu kolom tergantung konteks halaman. Grid membuat website bisa responsive, mudah diadaptasi ke berbagai ukuran layar.
Untuk non-desainer, gunakan template yang sudah berbasis grid dari builder seperti Webflow, Figma, atau bahkan WordPress premium themes. Ini membantu menjaga struktur tanpa harus membangun dari nol.
Konsistensi Adalah Kunci
Pengalaman membaca akan terganggu jika layout berubah-ubah di setiap halaman. Misalnya:
- Tiba-tiba heading berpindah ke kanan
- Teks berganti font atau ukuran
- CTA berpindah dari tengah ke bawah
Inilah kenapa konsistensi layout penting. Website profesional selalu punya pola tetap:
- Heading 1 selalu berukuran besar dan di atas
- CTA selalu di kanan bawah
- Navigasi selalu sticky di atas
Dengan begitu, pengguna bisa menjelajah dengan tenang dan tanpa harus belajar ulang setiap kali pindah halaman.
Kesimpulan
Layout website yang mudah dibaca bukan tentang keindahan semata. Ini tentang bagaimana Anda merancang alur cerita yang bisa dinikmati pengguna tanpa mereka sadari. Layout terbaik adalah yang “tidak terasa” karena pengguna begitu nyaman, begitu paham, hingga mereka hanya fokus pada konten dan tindakan.
Ingat, di dunia digital yang makin kompetitif, siapa yang paling mudah dibaca, dialah yang paling mudah dipercaya.
Jika Anda ingin membangun website dengan layout yang tidak hanya indah tapi juga strategis dan konversional, Webklik siap menjadi mitra digital Anda. Kami percaya bahwa desain adalah alat, bukan tujuan. Dengan pendekatan UX yang mendalam, Webklik menghadirkan layout yang bukan hanya enak dilihat, tapi juga mudah diakses dan meningkatkan performa bisnis Anda. Pelajari lebih banyak tentang layanan desain dan pengembangan Webklik di sini.