Desain website satu halaman atau one page kini semakin populer, terutama untuk brand yang ingin tampil ringkas, modern, dan fokus. Tapi meskipun terlihat sederhana, membangun website one page yang efektif ternyata butuh strategi desain yang lebih cermat dari yang kita bayangkan.
Kenapa? Karena semua informasi penting harus bisa disampaikan dengan efisien di satu halaman tanpa membuat pengguna kewalahan, kehilangan arah, atau bosan. Itulah tantangan utamanya: bagaimana menyusun narasi digital yang kuat dalam satu alur scroll.
Apa itu Website One Page?
Website one page adalah situs yang seluruh kontennya ditempatkan dalam satu halaman utama. Navigasinya menggunakan sistem anchor link—saat menu diklik, halaman otomatis scroll ke bagian tertentu tanpa pindah ke halaman baru.
Model ini cocok untuk:
- Portofolio
- Event atau kampanye
- Landing page produk
- Startup tahap awal
- Bisnis yang butuh tampilan minimalis
Namun untuk membuatnya berhasil, desain bukan hanya soal gaya tapi soal alur cerita.
Tips Desain Efektif untuk Website One Page
Susun Alur Konten Seperti Storytelling
Bayangkan kamu sedang mengajak pengguna jalan-jalan dari atas ke bawah. Maka, susunan kontennya harus mengalir logis:
- Hero section: tagline, nilai utama, dan CTA.
- Tentang kamu atau brand.
- Layanan atau produk.
- Testimoni atau bukti sosial.
- Kontak atau ajakan bertindak.
Setiap bagian harus saling terhubung dan membentuk satu narasi yang solid. Hindari loncatan konten yang membingungkan.
Gunakan Navigasi Sticky yang Responsif
Karena semua konten berada di satu halaman, penting untuk menyediakan menu navigasi yang selalu bisa diakses pengguna kapan saja. Gunakan sticky header yang menempel saat scroll.
Saat pengguna klik menu, pastikan animasi scroll-nya halus (smooth scroll) untuk menjaga orientasi visual.
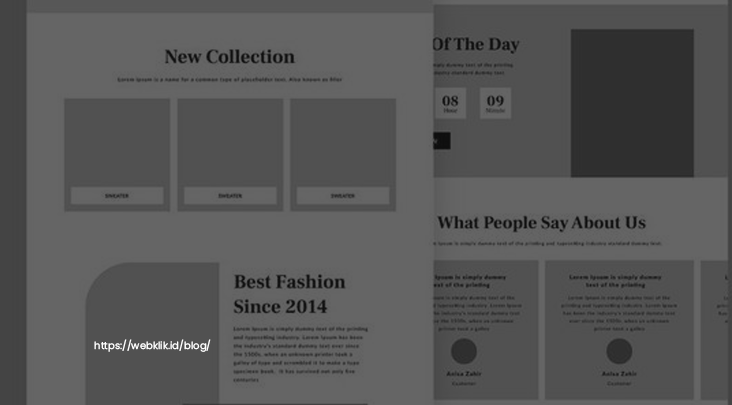
Pakai Kontras Visual untuk Pisahkan Bagian
Gunakan warna latar, ilustrasi, atau layout berbeda untuk membedakan antar bagian. Ini membantu pengguna mengetahui kapan mereka berpindah ke topik atau konten baru.
Misalnya:
- Background putih untuk “tentang kami”
- Background abu-abu untuk “layanan”
- Visual penuh warna untuk “testimoni”
Kontras yang baik membuat struktur terasa jelas, meskipun secara teknis tetap berada di satu halaman.
Optimalkan Kecepatan dan Performa
Karena semua elemen dimuat di satu halaman, optimasi performa jadi krusial. Hindari memasukkan terlalu banyak video, gambar berat, atau animasi besar yang bikin loading lambat.
Tips teknis:
- Kompres gambar
- Gunakan lazy loading
- Minimalkan penggunaan plugin eksternal
Ingat, pengguna hanya butuh beberapa detik untuk menilai apakah mereka akan lanjut scroll atau tidak.
Fokuskan CTA di Beberapa Titik Strategis
Tanpa halaman tambahan, kamu perlu memaksimalkan momen di mana pengguna siap bertindak. Tempatkan CTA (Call-to-Action) di awal, tengah, dan akhir halaman dengan gaya visual berbeda namun tetap konsisten.
Gunakan variasi CTA yang sesuai konteks:
- “Pelajari lebih lanjut” di awal
- “Coba sekarang” di bagian produk
- “Hubungi kami” di bagian akhir
CTA yang tersebar membuat peluang interaksi lebih besar tanpa mengganggu flow.
Desain Mobile First
Satu halaman berarti scroll panjang, dan di perangkat mobile ini bisa terasa sangat berat jika tidak didesain dengan cerdas.
Tips:
- Gunakan anchor menu yang bisa dibuka-tutup (hamburger menu)
- Buat tombol dan link besar agar mudah disentuh
- Perhatikan ritme konten: jangan beri scroll panjang tanpa jeda visual
Kesimpulan
Website satu halaman adalah solusi cerdas untuk menyampaikan pesan secara ringkas dan padat. Tapi kesuksesannya tidak datang dari kesederhanaan tampilan, melainkan dari strategi desain yang solid, narasi konten yang runtut, dan pengalaman pengguna yang nyaman.
Saat dirancang dengan tepat, website one page bisa meninggalkan kesan yang kuat ringkas, fokus, dan penuh daya tarik.
Webklik siap bantu kamu membangun website one page yang cepat, responsif, dan storytelling-nya kuat. Jadikan brand kamu menonjol hanya dengan satu halaman. Mulai konsultasi sekarang di webklik.id