Footer sering kali jadi bagian paling terlupakan dalam desain website. Padahal, bagian ini adalah penutup yang kuat untuk mempertegas identitas brand dan mengarahkan pengguna ke aksi terakhir sebelum mereka meninggalkan halaman.
Seperti halaman terakhir dari sebuah buku, footer memberi kesan akhir. Dan dalam digital branding, kesan akhir bisa jadi yang paling membekas. Maka dari itu, desain footer bukan hanya soal “menaruh informasi di bawah”, tapi tentang menyusun elemen-elemen kunci yang relevan, tertata, dan strategis.
Kenapa Footer Itu Penting?
Banyak pengguna memang tidak scroll sampai bawah. Tapi, bagi yang melakukannya—mereka sedang mencari sesuatu: informasi kontak, link penting, atau sekadar validasi bahwa bisnis kamu benar-benar ada.
Footer yang baik bisa:
- Memberi kejelasan dan rasa aman
- Menjadi jalur navigasi alternatif
- Meningkatkan SEO melalui internal linking
- Membangun kredibilitas brand
- Meningkatkan konversi melalui CTA
Komponen Penting dalam Footer Website
Informasi Kontak yang Lengkap
Pengunjung yang scroll sampai bawah sering kali ingin menghubungi langsung. Maka, pastikan informasi kontak ditampilkan secara jelas:
- Alamat fisik (jika ada)
- Email aktif
- Nomor telepon atau WhatsApp
- Link ke Google Maps atau cabang
Kamu juga bisa menambahkan tombol CTA seperti “Hubungi Kami” atau “Konsultasi Gratis”.
Navigasi Pendukung (Secondary Menu)
Sediakan link ke halaman penting seperti:
- Tentang Kami
- Layanan/Produk
- FAQ
- Blog
- Kebijakan Privasi
Ini membantu pengguna menemukan halaman penting dengan cepat, sekaligus memperkuat struktur internal link.
Ikon Media Sosial
Tampilkan ikon yang terhubung langsung ke akun resmi brand kamu. Ini membangun kredibilitas dan memperluas saluran komunikasi.
Tips:
- Gunakan ikon resmi dan berukuran proporsional
- Jangan terlalu banyak—fokus pada 2-4 platform utama yang aktif
Formulir Berlangganan (Newsletter)
Ingin membangun database pelanggan? Letakkan form singkat untuk langganan newsletter di footer. Ini adalah tempat ideal karena pengguna yang scroll ke bawah biasanya sudah lebih tertarik dan siap berinteraksi lebih jauh.
Pernyataan Hukum dan Hak Cipta
Hal kecil tapi penting. Tambahkan informasi seperti:
- Hak cipta tahun berjalan
- Nama perusahaan
- Link ke syarat dan ketentuan atau kebijakan privasi
Ini memberi kesan legal dan profesional.
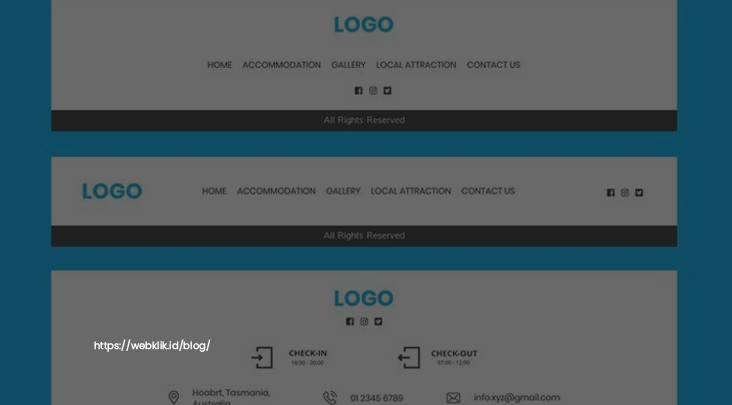
6. Tampilan yang Bersih dan Responsif
Footer yang baik harus tetap terbaca dan tidak penuh sesak, terutama di perangkat mobile. Gunakan layout kolom, background kontras, dan hierarki teks yang jelas.
Tips Tambahan untuk Footer yang Efektif
- Gunakan visual minim namun fungsional: terlalu banyak warna atau elemen malah membuat footer jadi berat.
- Pisahkan informasi dengan baik: pakai garis horizontal, blok warna, atau spasi untuk membedakan antar bagian.
- Pertimbangkan dark mode footer: selain modern, ini memberi kesan solid sebagai penutup halaman.
Kesimpulan
Footer adalah ruang strategis yang bisa memberi nilai lebih jika dimanfaatkan dengan tepat. Ia adalah pengingat terakhir tentang siapa kamu, apa yang kamu tawarkan, dan ke mana pengguna bisa melanjutkan langkah mereka.
Jangan anggap remeh bagian terbawah website justru di sanalah banyak keputusan penting diambil.
Webklik siap bantu kamu mendesain website dengan struktur footer yang kuat, informatif, dan rapi. Bangun kesan profesional dari atas hingga ke bagian paling bawah bersama tim kami. Yuk, diskusikan bersama di webklik.id