Jika UI adalah wajah dari produk digital Anda, maka warna dan tipografi adalah ekspresi dan suara yang menyertainya. Keduanya tidak hanya menentukan tampilan visual, tetapi juga menyampaikan emosi, membangun identitas brand, dan mempengaruhi keputusan pengguna. Desain UI tanpa pemilihan warna dan tipografi yang tepat ibarat presentasi penting tanpa intonasi dan ekspresi datar dan mudah dilupakan.
Di balik setiap warna dan setiap jenis huruf, ada psikologi, strategi, dan tujuan. Menggunakannya secara efektif adalah tentang memahami audiens Anda, tujuan dari halaman yang dibuka, dan bagaimana elemen-elemen visual itu membantu memperkuat pesan.
Mengapa Warna dan Tipografi Begitu Penting?
Setiap elemen desain membawa makna. Warna biru sering diasosiasikan dengan kepercayaan dan profesionalitas—sebab itu banyak dipakai di industri perbankan dan teknologi. Sementara itu, tipografi serif menciptakan kesan klasik dan elegan, sedangkan sans-serif terasa modern dan bersih.
Lebih dari itu, kombinasi warna dan tipografi yang tepat dapat meningkatkan keterbacaan, memperkuat hierarki informasi, dan secara psikologis mendorong pengguna untuk melakukan tindakan tertentu. Namun sayangnya, masih banyak website dan aplikasi yang menggunakan keduanya hanya berdasarkan “selera”, bukan strategi desain yang matang.
1. Warna Lebih dari Sekadar Estetika
Warna dalam UI bukan hanya soal “bagus” atau “matching”. Ia harus memiliki fungsi. Warna bisa memandu pengguna dalam navigasi, menunjukkan status atau peringatan, dan membentuk asosiasi terhadap brand.
Misalnya:
- Warna hijau bisa digunakan untuk tombol “Submit” karena diasosiasikan dengan keberhasilan atau “go”.
- Warna merah bisa memperingatkan adanya kesalahan atau aksi yang berisiko.
Penting juga untuk memastikan rasio kontras antara teks dan latar belakang agar tetap mudah dibaca. Inklusivitas dalam warna juga tak boleh diabaikan—hindari mengandalkan warna saja untuk menyampaikan informasi (karena tidak semua orang bisa membedakannya dengan jelas).
2. Psikologi Warna dalam UI
Warna mempengaruhi perasaan. Menurut studi dari Institute for Color Research, 90% penilaian awal pengguna terhadap produk bisa didasarkan hanya dari warna. Maka dari itu, pemilihan warna harus mencerminkan karakter brand dan emosi yang ingin ditimbulkan.
Contoh pemanfaatan psikologi warna dalam UI:
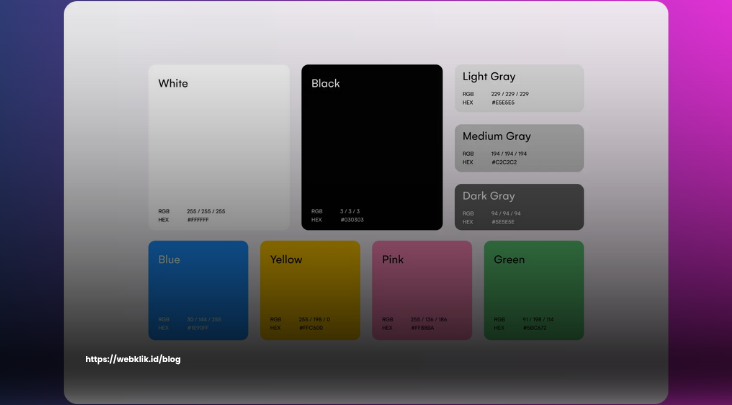
- Biru: Kepercayaan, stabilitas, keamanan (cocok untuk fintech, SaaS)
- Hijau: Kesehatan, pertumbuhan, ketenangan (baik untuk layanan kesehatan dan keberlanjutan)
- Oranye: Energi, dorongan, kehangatan (cocok untuk call to action atau promosi)
- Hitam/Abu-abu: Elegan, premium, netral (cocok untuk brand fashion atau teknologi eksklusif)
Kuncinya bukan hanya memilih satu warna, tapi membangun palet warna harmonis yang menciptakan pengalaman visual yang koheren.
3. Tipografi: Suara yang Tidak Terdengar
Tipografi bukan hanya jenis huruf. Ia adalah bentuk komunikasi visual yang menyampaikan tone dan kepribadian. Huruf yang terlalu kecil, terlalu rumit, atau terlalu rapat bisa membuat pengguna frustrasi dan kehilangan minat membaca.
Saat memilih tipografi untuk UI, pertimbangkan hal-hal berikut:
- Ukuran dan Skala: Gunakan sistem ukuran huruf yang konsisten dengan hierarki yang jelas. Heading harus lebih menonjol dari body text.
- Keterbacaan: Hindari jenis huruf dekoratif untuk teks panjang. Pilih font yang clean dan mudah dibaca seperti Roboto, Inter, atau Lato.
- Line Height dan Spasi: Berikan ruang bernapas di antara baris agar teks tidak terasa sesak.
- Kesesuaian dengan Brand: Tipografi juga membentuk identitas. UI untuk startup teknologi mungkin cocok dengan font modern, sedangkan brand fashion mewah bisa memakai serif yang berkarakter.
4. Kombinasi Warna dan Tipografi untuk Aksesibilitas
Salah satu kesalahan umum adalah menciptakan desain yang ‘cantik’, tapi sulit diakses. Misalnya, teks abu-abu terang di latar putih terlihat estetik, tapi menyiksa mata. Atau menggunakan tipografi bergaya artistik untuk menu navigasi terlihat unik, tapi membingungkan pengguna.
Desain UI yang efektif memastikan bahwa kombinasi warna dan tipografi tidak hanya indah, tapi juga inklusif. Gunakan tools seperti contrast checker untuk memastikan standar WCAG dipenuhi. Untuk tipografi, pastikan ukuran minimum cukup terbaca di semua layar.
5. Konsistensi adalah Kunci
Tidak cukup hanya memilih warna dan tipografi yang tepat mereka harus digunakan secara konsisten. Inkonsistensi warna atau gaya huruf di seluruh halaman dapat mengganggu pengalaman pengguna dan membuat brand Anda terasa tidak profesional.
Gunakan design system yang menetapkan aturan jelas soal penggunaan warna primer, sekunder, dan aksen. Sama halnya dengan tipografi tetapkan font utama dan cadangan, ukuran heading, spacing, dan hierarki. Dengan begitu, seluruh elemen UI akan membentuk satu identitas visual yang solid dan mudah dikenali.
Kesimpulan
Warna dan tipografi bukan sekadar elemen pelengkap dalam UI. Mereka adalah alat komunikasi visual yang kuat, mampu mengarahkan emosi, memperkuat identitas brand, dan membimbing pengguna dalam perjalanan digital mereka. Dengan strategi warna dan tipografi yang tepat, Anda bukan hanya menciptakan UI yang menarik, tapi juga fungsional, inklusif, dan bermakna.
Webklik hadir untuk membantu Anda menyusun palet warna dan sistem tipografi yang selaras dengan identitas brand dan kebutuhan pengguna. Kami percaya, setiap pilihan warna dan huruf adalah keputusan strategis untuk pengalaman pengguna yang lebih baik.