Satu hal yang membuat pengguna betah di sebuah website atau aplikasi adalah ketika mereka merasa tidak perlu berpikir keras. Setiap langkah terasa alami, setiap klik membawa ke tempat yang diharapkan, dan setiap informasi muncul saat dibutuhkan. Semua itu terjadi bukan karena kebetulan melainkan karena alur navigasi yang logis dalam desain UI.
Navigasi logis adalah tentang bagaimana antarmuka mendukung pola pikir alami pengguna dalam menjelajah. Ia bukan hanya soal meletakkan menu di tempat biasa, tapi tentang merancang jalur interaksi yang terasa intuitif dan minim gesekan. Bagi bisnis digital, ini adalah landasan penting untuk meningkatkan engagement, waktu tinggal, dan konversi.
Kenapa Navigasi Logis Penting untuk Pengalaman Digital?
Setiap pengguna datang dengan goal. Bisa jadi ingin membeli, mendaftar, mencari info, atau hanya sekadar mengenal. Tugas UI adalah memetakan perjalanan dari titik A ke titik B dengan jalur yang sesederhana dan sejelas mungkin.
Navigasi yang buruk menciptakan frustrasi, meningkatkan bounce rate, dan membuat pengguna kehilangan arah. Tapi navigasi yang logis memberikan rasa percaya diri. Ia seperti GPS yang memberi tahu pengguna, “Tenang, kamu di jalur yang benar.”
1. Struktur Informasi yang Terencana
Sebelum berbicara tentang desain visual, semuanya bermula dari information architecture (IA). Ini adalah proses menyusun konten dan fitur dalam struktur hierarkis yang bisa dipahami pengguna.
Langkah strategisnya:
- Kelompokkan informasi berdasarkan tujuan pengguna (bukan berdasarkan cara internal perusahaan berpikir).
- Gunakan label yang familiar dan tidak membingungkan.
- Prioritaskan konten berdasarkan frekuensi akses, bukan urutan kronologis.
Contoh: Jika pengguna paling sering ingin melihat harga, pastikan tautan “Harga” atau “Paket” berada di menu utama bukan tersembunyi dalam dropdown “Tentang Kami”.
2. Gunakan Prinsip “Don’t Make Me Think”
Menurut Steve Krug, pengguna seharusnya tidak perlu berpikir keras hanya untuk tahu harus klik apa. Setiap elemen UI ikon, tombol, menu harus berbicara dengan bahasa visual yang sudah umum dikenal.
Beberapa praktik terbaik:
- Gunakan ikon standar (ikon amplop untuk email, ikon rumah untuk dashboard).
- Gunakan warna untuk membedakan status (biru untuk link, merah untuk error).
- Gunakan underline atau gaya hover yang konsisten untuk tautan.
Desain yang terlalu “unik” tapi membingungkan justru akan membuat pengguna ragu dan akhirnya pergi.
3. Navigasi Multi-Level yang Tetap Ringkas
Untuk website dengan banyak halaman atau fitur, menu navigasi perlu dipecah menjadi beberapa level. Tapi hati-hati—terlalu banyak submenu bisa membuat pengguna tersesat.
Solusi:
- Gunakan mega menu atau dropdown yang terstruktur rapi, bukan sekadar list panjang.
- Gunakan breadcrumb navigation untuk menunjukkan posisi saat ini.
- Gunakan sticky menu agar navigasi selalu bisa diakses tanpa harus scroll ke atas.
Navigasi seperti ini membantu pengguna merasa tetap punya kontrol, meskipun berada di dalam sistem yang kompleks.
4. CTA yang Mendukung Alur, Bukan Memutus
CTA seringkali jadi gangguan jika diletakkan tidak sesuai alur. Tapi jika ditempatkan dengan benar, CTA menjadi kompas yang mengarahkan pengguna ke langkah berikutnya.
Desain UI harus mampu menjawab pertanyaan pengguna:
- Setelah membaca fitur, apa langkah logis selanjutnya? → “Lihat Demo”
- Setelah membandingkan paket harga? → “Daftar Sekarang”
- Setelah selesai checkout? → “Bagikan ke Teman” atau “Lihat Riwayat”
CTA harus muncul sebagai bagian dari cerita, bukan sebagai pop-up mendadak yang memaksa.
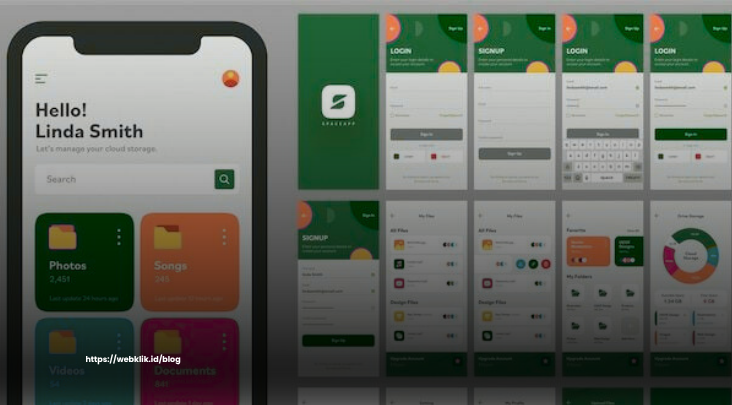
5. Adaptasi Navigasi untuk Perangkat Berbeda
Navigasi yang logis di desktop belum tentu logis di mobile. Oleh karena itu, desain UI harus responsif secara konteks, bukan sekadar layout.
Tips adaptasi:
- Gunakan hamburger menu untuk menyimpan navigasi di layar kecil.
- Tempatkan menu penting di bottom bar agar mudah dijangkau.
- Gunakan gesture (seperti swipe atau pull-to-refresh) sebagai bentuk interaksi alternatif.
Ingat: desain mobile bukan versi kecil dari desktop. Ia harus dipikirkan ulang dengan mempertimbangkan cara pengguna berinteraksi.
Kesimpulan
Desain UI yang mendukung alur navigasi logis adalah kunci dari pengalaman digital yang menyenangkan dan efisien. Ia meminimalkan kebingungan, mengarahkan dengan tenang, dan membantu pengguna mencapai tujuan mereka dengan percaya diri.
Di Webklik, kami membangun UI yang bukan hanya cantik, tapi juga cerdas dalam membimbing. Karena kami percaya, teknologi yang baik adalah yang membuat pengguna merasa tidak perlu belajar lagi karena semuanya sudah terasa natural sejak awal.