Saat mendesain website, ada satu elemen yang sering diremehkan padahal kekuatannya luar biasa. Ia tidak punya warna. Tidak punya bentuk. Bahkan sering disebut “kosong”. Tapi justru di situlah kekuatannya.
Elemen itu adalah white space atau ruang kosong.
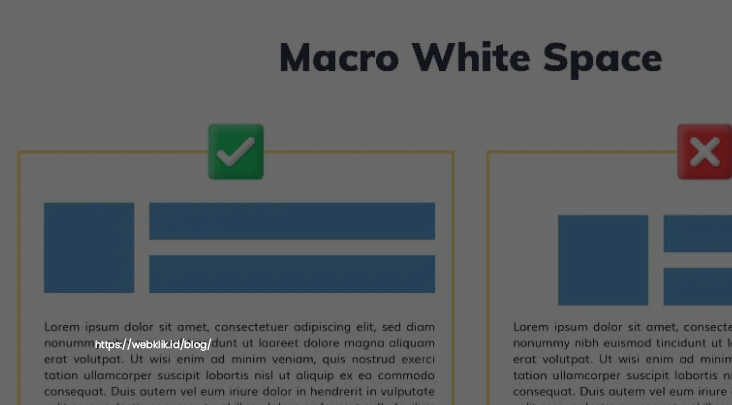
White space bukan hanya tentang “ruang putih”. Ia bisa berupa area kosong antara teks dan gambar, jarak antar tombol, hingga padding di sekitar konten. Dan meski terlihat sederhana, white space adalah fondasi dari desain yang elegan, fokus, dan mudah dinavigasi.
Ironisnya, banyak bisnis yang justru menganggap white space sebagai pemborosan tempat. Akibatnya, website mereka jadi terlalu penuh, melelahkan mata, dan membingungkan pengguna.
Padahal, kalau digunakan dengan benar, white space bisa menjadi senjata rahasia dalam meningkatkan konversi dan kenyamanan pengguna.
White Space Meningkatkan Fokus dan Keterbacaan
Coba bayangkan membaca halaman website yang semua elemennya berdempetan. Tidak ada jarak antara judul, paragraf, gambar, dan tombol. Mata Anda pasti kelelahan.
White space membantu pengguna “bernapas”. Ia menciptakan ritme visual yang membuat otak bisa menyerap informasi dengan nyaman. Bahkan sebuah studi dari Wichita State University menunjukkan bahwa teks dengan ruang antar baris yang cukup (white space vertikal) meningkatkan pemahaman pembaca hingga 20%.
Dengan kata lain, semakin rapi dan lapang tampilan Anda, semakin tinggi kemungkinan pesan Anda tersampaikan dengan baik.
Menyoroti Elemen Penting Tanpa Perlu Sorotan
White space adalah cara halus untuk mengatakan: “Perhatikan bagian ini.”
Alih-alih membuat tombol CTA besar dan mencolok dengan warna terang, Anda bisa mengelilinginya dengan ruang kosong agar ia tampil menonjol secara alami.
Contoh:
- CTA di tengah halaman dengan cukup ruang di sekelilingnya akan jauh lebih menonjol daripada dikelilingi oleh teks dan gambar.
- Gambar produk dengan margin besar akan lebih mudah dipahami daripada dijejali dengan deskripsi di sekitarnya.
White space memberi fokus visual. Ia bukan tentang mengosongkan ruang, tapi tentang memperjelas pesan.
White Space Menciptakan Kesan Profesional dan Elegan
Website yang terlalu ramai sering kali dianggap tidak profesional. Apalagi jika semua elemen seperti berebut perhatian. Sebaliknya, website dengan penggunaan white space yang tepat akan terlihat modern, tenang, dan meyakinkan.
Apple, Google, dan perusahaan besar lainnya sangat memahami ini. Lihat website mereka penuh ruang kosong, layout lapang, dan setiap elemen terlihat “bernafas”.
Ini bukan soal “ikut tren”, tapi soal membangun persepsi brand. White space menunjukkan bahwa Anda percaya pada kualitas konten Anda tanpa perlu menghiasinya secara berlebihan.
Mempermudah Navigasi dan Meningkatkan UX
Navigasi bukan hanya soal menu. Tapi juga soal bagaimana pengguna menemukan dan memahami isi halaman Anda. White space membantu membentuk struktur visual yang jelas:
- Di antara section atau blok konten
- Di antara heading dan paragraf
- Di sekitar tombol dan link
Ruang antar elemen ini memudahkan pengguna memindai halaman, memahami hierarki informasi, dan mengambil tindakan tanpa kebingungan.
Ingat, pengguna tidak membaca mereka memindai. Dan white space adalah pemandu visual mereka.
Menyesuaikan dengan Desain Mobile
Desain mobile-first sangat bergantung pada white space. Di layar kecil, tidak mungkin menampilkan semua konten sekaligus. Maka white space membantu mengatur prioritas:
- Jarak antar elemen memastikan tombol tidak salah tekan
- Spasi yang cukup antar teks menjaga keterbacaan
- Layout yang lapang menghindari kesan sesak
Jika Anda tidak mengatur white space dengan benar di mobile, hasilnya bisa fatal: pengguna frustrasi, CTA terlewat, dan performa anjlok.
White space dalam desain mobile bukan hiasan. Ia adalah struktur utama dari pengalaman pengguna.
Kesimpulan
White space adalah seni menyampaikan lebih… dengan menampilkan lebih sedikit. Ia mengajarkan kita bahwa kekuatan desain bukan terletak pada apa yang ditambahkan, tapi pada apa yang dipilih untuk tidak ditambahkan.
Dalam dunia web yang makin bising, white space adalah jeda. Ia memberi kejelasan, kenyamanan, dan kepercayaan. Desain yang hebat tidak selalu tentang warna, font, atau animasi tapi tentang ruang.
Jika Anda ingin membangun website yang tidak hanya indah tapi juga fungsional, lapang, dan meningkatkan fokus pengguna, Webklik siap membantu. Kami percaya bahwa white space bukan kekosongan, tapi keputusan desain. Pelajari bagaimana Webklik menerapkan prinsip desain modern dan UX terbaik di sini.