Di dunia UI (User Interface), kadang yang tidak terlihat justru paling menentukan pengalaman pengguna. Salah satu elemen yang sering diremehkan namun sangat krusial adalah spasi atau yang lebih teknis disebut white space. Bersama dengan hirarki visual, spasi memainkan peran penting dalam menciptakan struktur, kenyamanan, dan fokus dalam sebuah tampilan digital.
Seringkali, bisnis berlomba-lomba “mengisi” setiap sudut layar dengan informasi. Namun ironisnya, justru dari ruang kosonglah perhatian pengguna bisa diarahkan. Spasi bukan kekosongan. Ia adalah jeda visual yang memberikan napas, ritme, dan makna dalam antarmuka digital.
Mengapa Spasi Penting dalam UI?
Coba bayangkan membaca dokumen panjang tanpa paragraf, tanpa jarak antar baris, dan semua teks ditampilkan dalam satu blok padat. Melelahkan, bukan?
Itulah efek UI tanpa pengelolaan spasi yang tepat. Spasi berfungsi sebagai pemandu mata, memisahkan satu elemen dari yang lain, dan membantu pengguna memahami struktur informasi secara alami. Ia menciptakan aliran visual yang mengarahkan pengguna ke hal-hal penting tanpa perlu kata-kata.
1. Spasi = Fokus
Dalam desain UI, spasi adalah alat untuk menciptakan fokus. Dengan menambahkan ruang di sekitar elemen penting seperti tombol call-to-action atau headline utama kita membantu pengguna memahami bahwa elemen tersebut penting.
Tanpa spasi yang cukup, elemen-elemen UI bisa saling berbenturan secara visual. Ini menciptakan kebingungan dan meningkatkan beban kognitif pengguna. Sebaliknya, ruang yang cukup menciptakan kesan lega, bersih, dan profesional hal yang langsung memengaruhi persepsi pengguna terhadap brand Anda.
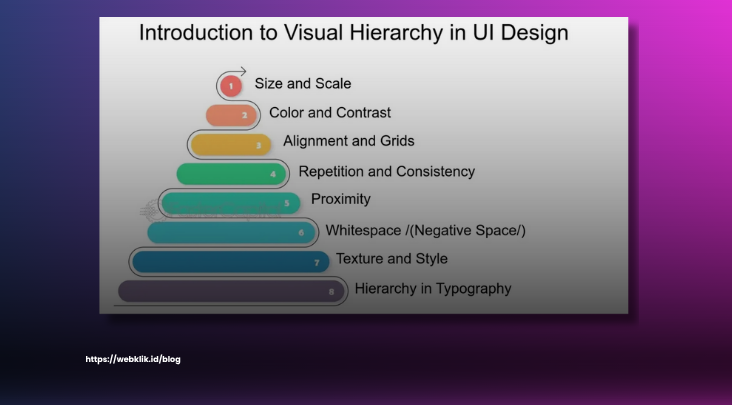
2. Hirarki Visual Membantu Navigasi
Hirarki visual adalah cara sistematis untuk mengatur elemen-elemen dalam UI agar pengguna tahu mana yang harus diperhatikan terlebih dahulu. Ini bisa dicapai melalui ukuran, warna, tipografi, dan tentu saja: spasi.
Contoh sederhana:
- Heading besar dengan margin atas yang luas lebih mudah dikenali sebagai bagian utama.
- Form input yang dikelompokkan dengan jarak yang pas akan terasa lebih terstruktur dan mudah diisi.
Dengan hirarki visual yang jelas, pengguna tidak perlu berpikir keras untuk memahami isi halaman. Mereka bisa “membaca” tampilan UI layaknya membaca koran—dari bagian paling menonjol hingga detail pendukung.
3. Menghindari UI yang “Berisik”
Tampilan yang terlalu padat bisa menciptakan kesan berisik dan membuat pengguna merasa kewalahan. Ini sering terjadi ketika semua informasi ingin ditampilkan sekaligus, tanpa memikirkan bagaimana pengguna memprosesnya.
Penggunaan spasi yang tepat memberi jeda antar informasi. Ini penting terutama dalam UI yang memuat banyak data, seperti dashboard atau e-commerce. Spasi membantu pengguna menyaring informasi dengan cepat dan merasa lebih nyaman dalam berinteraksi.
4. Kesesuaian Antara Ruang dan Interaksi
Spasi juga berhubungan dengan kenyamanan interaksi. Elemen UI seperti tombol atau link yang terlalu rapat bisa menyulitkan pengguna, terutama di perangkat mobile. Dengan memberikan ruang yang cukup di antara elemen interaktif, kita meningkatkan usability secara signifikan.
Dalam praktiknya, banyak panduan desain seperti Material Design dari Google memberikan rekomendasi jarak minimum antar elemen agar dapat diakses dengan jari manusia secara natural. Ini bukan sekadar preferensi estetika ini soal aksesibilitas dan kenyamanan.
5. Spasi Meningkatkan Persepsi Kualitas
Secara psikologis, desain yang memiliki white space yang seimbang sering diasosiasikan dengan produk premium, terorganisir, dan modern. Bandingkan tampilan website brand fashion kelas atas dengan toko online generik perbedaan utamanya terletak pada pengelolaan spasi dan visual.
Ruang kosong menciptakan eksklusivitas. Ia memberi kesan bahwa Anda tidak perlu “berteriak” untuk menyampaikan pesan, karena Anda percaya bahwa pengguna akan menghargai kesederhanaan dan kejelasan yang Anda hadirkan.
Kesimpulan
Spasi dan hirarki visual bukanlah tambahan dekoratif. Mereka adalah bahasa diam dari UI yang mengarahkan, menenangkan, dan meyakinkan pengguna. Dengan menyusun elemen visual berdasarkan prinsip ruang dan struktur, Anda membangun UI yang tidak hanya indah tapi juga efektif dan menyenangkan.
Webklik percaya bahwa kekuatan desain ada di detail. Kami merancang UI dengan pendekatan sistematis terhadap spasi dan hirarki visual, memastikan bahwa setiap elemen muncul dengan alasan yang jelas dan dampak yang nyata.