Website Anda bisa mobile-friendly secara layout, tapi jika pengunjung harus menyipitkan mata untuk membaca, semuanya sia-sia. Ukuran font adalah elemen UX yang sering diabaikan, tapi sangat menentukan kenyamanan pengguna mobile.
Mengapa Ukuran Font Itu Penting?
Di layar kecil, setiap huruf harus:
- Terbaca jelas tanpa zoom
- Memiliki jarak antar baris yang cukup
- Tidak membuat mata cepat lelah
Jika tidak, pengunjung akan:
- Frustrasi karena harus zoom manual
- Segera meninggalkan halaman
- Tidak menyelesaikan pembacaan atau transaksi
Ukuran Font Ideal untuk Mobile
Menurut Google Material Design dan Apple Human Interface Guidelines:
- Font utama (body text): minimal 16px
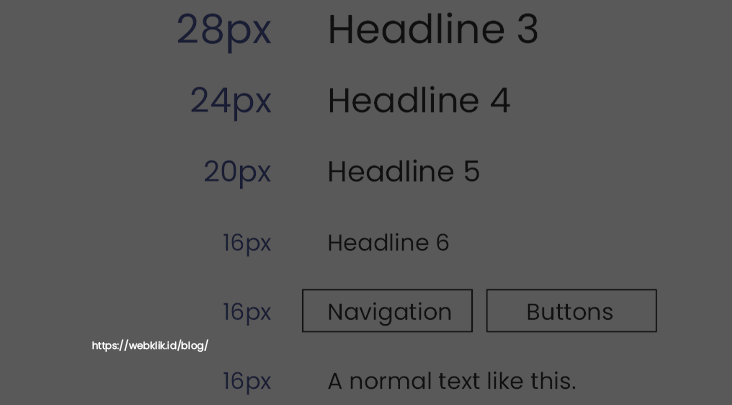
- Heading: 18–24px tergantung konteks
- Keterangan kecil (caption): minimal 12–14px
- Line-height ideal: 1.4–1.6x ukuran font
Gunakan satuan rem/em dibanding px agar responsif terhadap root font size.
Tips Menyusun Tipografi untuk Mobile
1. Gunakan Skala Tipografi yang Fleksibel
Gunakan skala modular untuk heading dan paragraph:
cssCopyEditfont-size: clamp(1rem, 2vw, 1.25rem);
2. Kontras Warna yang Cukup
Hitam di atas putih bukan selalu optimal. Gunakan:
- Abu tua di atas putih (untuk kenyamanan mata)
- Warna gelap di atas latar terang
- Pastikan kontras memenuhi standar WCAG AA (rasio 4.5:1)
3. Maksimal 2–3 Jenis Font
Terlalu banyak font membuat tampilan berantakan di layar kecil. Gunakan kombinasi heading + body yang konsisten.
4. Gunakan Media Query untuk Skala Font
Responsif bukan hanya untuk layout, tapi juga font:
cssCopyEdit@media (max-width: 768px) {
body {
font-size: 1rem;
}
}
5. Uji di Perangkat Fisik
Lihat langsung di HP: apakah teks bisa dibaca tanpa harus mendekatkan layar?
Kesimpulan
Kenyamanan membaca di layar kecil tidak hanya membuat user bertahan lebih lama, tapi juga meningkatkan konversi. Ukuran font bukan hal kecil ia adalah fondasi komunikasi digital. Di Webklik, kami tak hanya membangun layout, tapi juga memastikan hierarki informasi dan kenyamanan visual bekerja maksimal di semua ukuran layar.